2020. 4. 28. 15:04ㆍGUI 디자인
오늘은 포토샵에서 제플린을 사용하는 방법에 대해서 알아볼게요.
요즘 UI UX 디자이너들에게 포토샵보다 가볍고 유기적으로 대응하기 편리한 디자이너 도구로 스케치, Adobe XD, Figma라는 프로그램을 사용하고 있습니다.
스케치, Adobe XD, Figma가 이렇게 UI 도구로 자리를 잡은 데에는 여러 유용한 플러그인이 큰 몫을 하는데요,
그중에서 제플린은 많은 개발자의 수고를 덜어주는 아주아주 고마운 도구임은 확실합니다.
디자이너, 웹 퍼블리셔, 개발자, 현업 등 모두 제플린에 올려진 디자인 파일을 보고 서로 의사소통을 진행하게 됩니다.
하지만 스케치는 맥용만 지원하고 있어서 사실상 맥이 없는 사람은 사실상 사용을 할 수 없습니다.
Window 지원은 고려하지 않고 있죠. ㅜㅜ
여기서 맥으로 갈아타는 디자이너들이 많습니다.
그래서 제가 오늘 이야기할 주제는 맥이 없다거나 회사에서 Window를 사용하고 있으신 분도 충분히 포토샵에서 스케치처럼 작업할 수 있고 제플린을 활용할 수 있는데 그 방법에 대해 알려드리려합니다.
그 방법은 포토샵에서는 대지(Artboard)를 이용해서 작업하는 건데요.
작업 방식은 스케치에서 아트보드를 사용하는 방법과 유사합니다.
그럼 포토샵에서 디자인하고 제플린까지 뽑는 방법을 자세히 알아보겠습니다.
순서대로 따라오시면 누구나 따라 할 수 있습니다.
제플린 설치하기
1_Photoshop CC 2015 이상을 실행하고 있는지 확인해주세요.
2_일반적으로 Zeplin을 시작하면 Photoshop 플러그인이 자동으로 설치됩니다. 그렇지 않은 경우 Zeplin의 메뉴 상단에서 “도움말> Photoshop 플러그인 설치”에서 설치할 수 있습니다 .

https://support.zeplin.io/en/articles/118010-installing-photoshop-plugin-on-windows
Installing Photoshop plugin on Windows
Learn how Photoshop plugin is installed manually on Windows
support.zeplin.io
수동 설치
메뉴에서 설치가 작동하지 않으면 수동으로 플러그인 설치를 시도 할 수 있습니다. 플러그인과 패널 두 가지를 설치해야합니다.
플러그인 :
- 해당 사이트에서 플러그인을 다운로드하세요.
- 압축을 풀고 폴더를 복사하십시오 io.zeplin.photoshop-plugin
- Photoshop Plug-ins\Generator 폴더에 붙여 넣습니다 .
그리고 마지막으로 패널 :
- 해당사이트에서 패널을 다운로드하세요.
- 압축을 풀고 폴더를 복사하세요. io.zeplin.photoshop-panel
- Win + R을 누르고을 %APPDATA%\Adobe\CEP\extensions 입력 한 다음 Enter 키를 누릅니다.
- 공개 탐색기 창에 붙여 넣습니다.
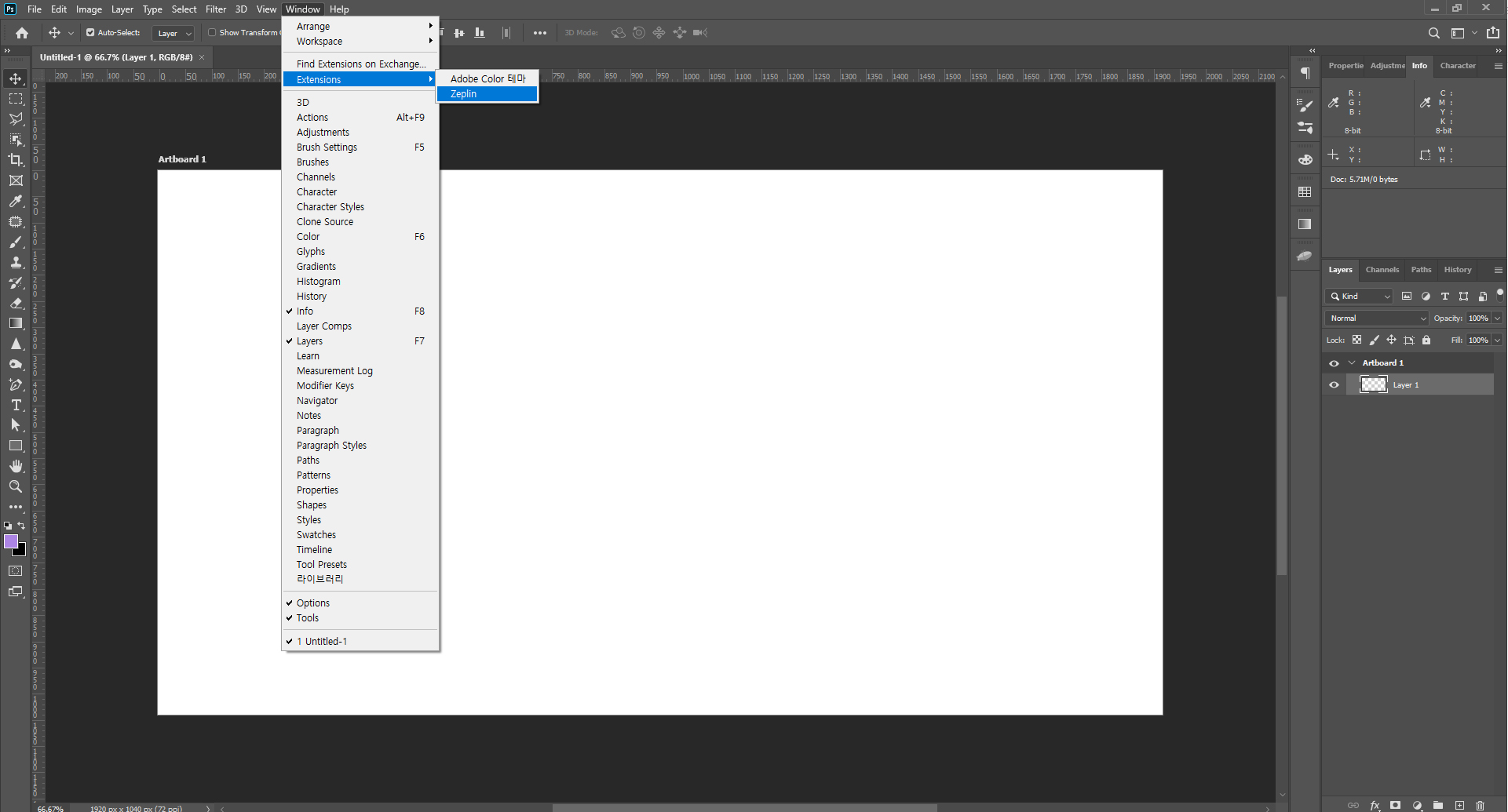
이제 Photoshop을 다시 시작하면 메뉴 상단에 "창> 확장> Zeplin"패널이 나타납니다.
제플린 플러그인으로 로그인하기
1. 설치된 Zeplin 플러그인을 실행시켜 회원가입 및 로그인 하기

2. 로그인 하기

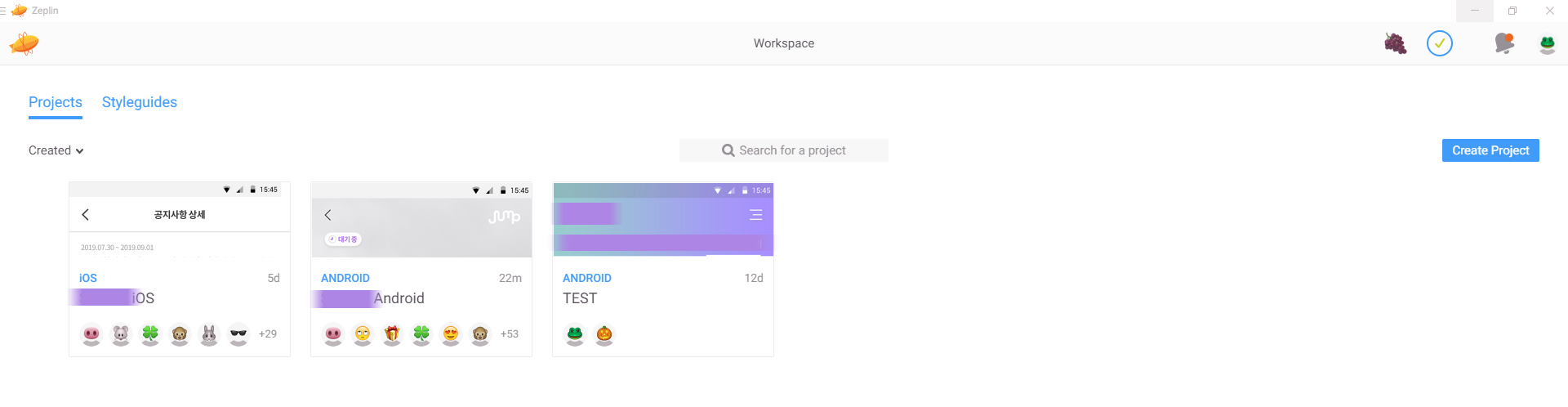
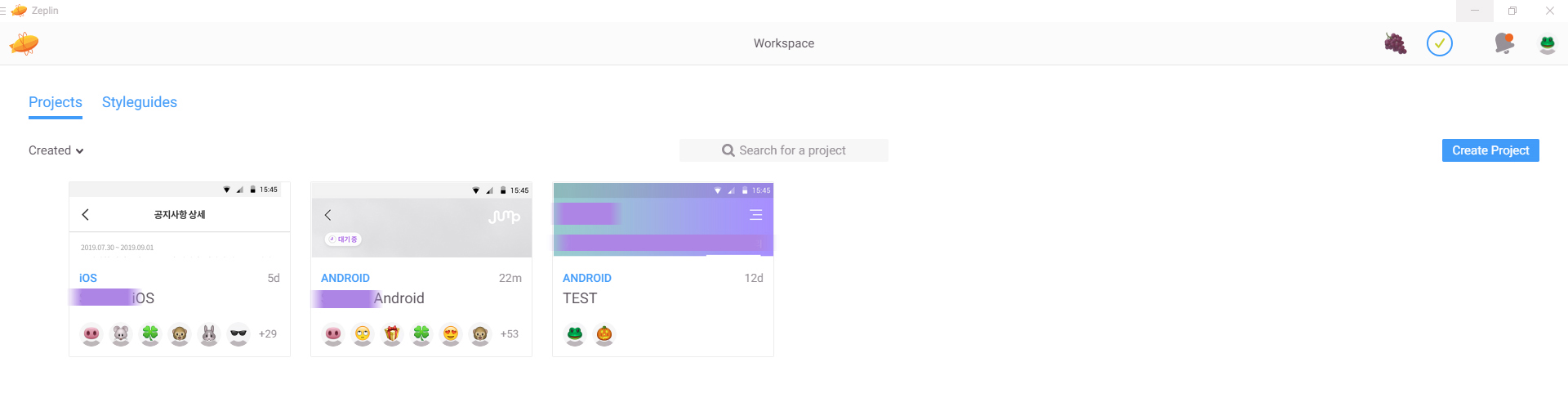
3. 프로젝트 생성 시 Android, IOS, Web 중에서 선택하면 아래처럼 생성되는데,
제플린은 한개의 프로젝트만 무료로 사용할 수 있습니다. 필요하신 만큼 금액을 지불하시면 됩니다.

포토샵에서 아트보드만들기
1. New Document에서 Artboards 체크해주세요.

2. Artboard 만들기

3. Photoshop > Window > Extentions > Zeplin 활성화 시키기

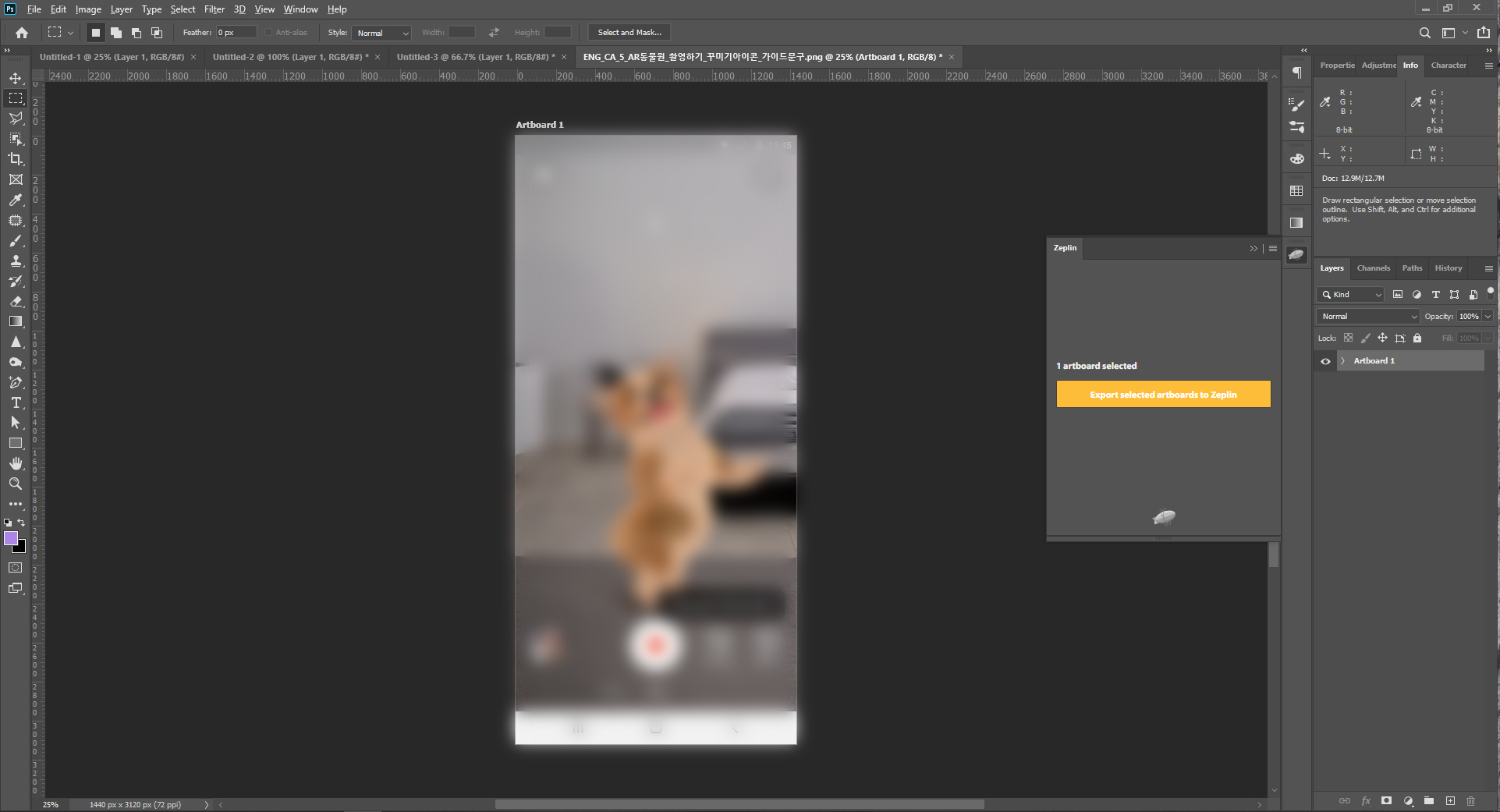
4. Zeplin 아이콘을 클릭하면 Export selected artboards to Zeplin 클릭합니다

5. 내보내고자 하는 프로젝트를 클릭후 Import 버튼 클릭 시 해당 프로젝트로 보내집니다.

6. Android TEST 프로젝트로 내보내기를 했어요.

7. 내보내진 파일을 클릭하면 상세 페이지로 이동하고 해당 이미지를 다운 및 정보를 개발자가 쉽게 알 수 있습니다.

제플린을 사용하는 디자이너 입장은 아무래도 에셋 만들기부터 제플린으로 이상 없이 내보낼 때의 주의사항이 있어서
스케치나, Adobe XD로 내보내기보다는 손도 많이 가고 올라가는 시간이 오래 걸리게 되는데요.
개발자에게 확실히 편리한 도구임에는 틀림이 없습니다.
디자이너에게 불편한 것을 왜 만드는가 의문을 제기하게 되지만....
Native APP를 만들어 본 디자이너라면, APP Guide를 만들어 본 디자이너라면,,,
제플린을 사용하는 것이 모두에게 효율적인 플러그인임을 부정할 수만은 없게 되는 것이 현실입니다.
디자이너의 레이어 한 땀 한 땀의 정성으로 만들어지는 것이기에 제플린을 이용하시는 개발자들은 디자이너의 노고를
헤아려 주시길 바랍니다. ;;
이상으로 제플린 설치부터 포토샵에서 Artboart 만드는 제플린 APP 사용방법까지 알아보았습니다.
사용하시는 모든 분께 도움이 되셨으면 좋겠어요~~
그럼 좋은하루 되세요~^^
'GUI 디자인' 카테고리의 다른 글
| UI/UX/WEB 디자이너 필수 벤치마킹사이트 총정리 (0) | 2020.05.03 |
|---|